Wondering if deploying a Next.js static site on DigitalOcean can deliver a seamless experience? 😂
I was assigned the task of deploying a static site and initially, I assumed it would be as simple as deploying a React Native app. I diligently followed the steps outlined in the documentation.
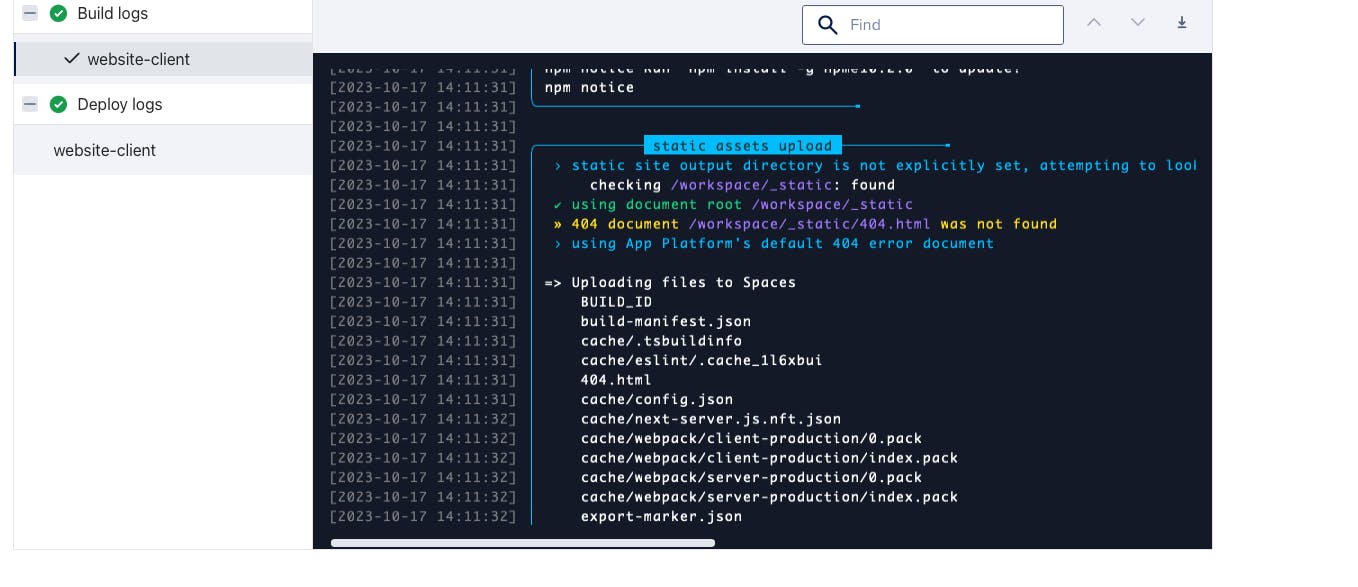
After successfully completing the build process, I eagerly clicked on the URL, only to encounter a frustrating 404 error. It was then that I delved into the build logs to troubleshoot the underlying issue.
Identifying the Issue

The root cause of the problem lies in the absence of a clear definition for the output directory of the static site. As a result, it was searching for static files and, by default, resorting to the standard 404 error document provided by the App Platform.
Finding a Solution

To resolve this issue, head to the settings and make a modification in the appsec file by adding the line output_dir: /out. Don't forget to clear the build cache before initiating a redeployment.


The build process concluded successfully, and the static files were exported to the designated /out directory.

Managing URL Path Rewrites and Redirects
If your application involves URL path rewrites or redirects, consult the documentation for the specific steps. You'll either need to manually configure these routes or include them in the appsec file under the ingress rule section.

Handling Domain Management in the App Platform
For guidance on effectively managing domains while using the App Platform, refer to the documentation, which offers a clear and straightforward guide.
Conclusion
Deploying a Next.js static site on DigitalOcean's App Platform is easy when you have the right guidance. This guide is here to help you make the process smooth and enjoyable. Additionally, the GitHub integration automates the build and deployment process, making it even more convenient.
App platforms offer many benefits like simplified deployment, automatic scaling, managed infrastructure, security features, CI/CD support, isolation, monitoring, and more. They boost developer productivity and reduce costs. The choice of the right platform depends on your project's needs and your organization's goals.
